Financial Statement Design Window
When you design a financial statement, use this window. It has three major areas: the toolbar at the top of the window, the design toolbar at the side of the window where you select the type of fields you want to place on the designer, and the design area where you actually create the financial statement.
When you create a financial statement, you work with five basic areas: Header, Lines of Text, Columns, Totals, and Footer.
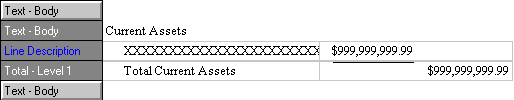
At the side of the designer window, you'll note that each row has next to it a button that defines the row.
Financial Statement Design Tools
|
Use the Property tool to work with the properties window for the selected row type. For example, if you select a text row, the Text window will open. |
|
Use the Text tool to insert text that will not change from statement to statement (for example, section headings.) |
|
Use the Column tool to define columns, enter a title for each column, select the alignment of each column title (left, right, or center) and select the style, size and color of the text. |
|
Once the columns are defined, use the Line tool to define what data to put in each row of a column. Line objects are placed below column objects. |
|
Use the Total tool to tell the program how to calculate totals and subtotals. |
|
Use the Cut tool to remove the selected row and copy it to the Windows Clipboard. |
|
Use the Copy tool to copy the selected row to the Windows Clipboard. |
|
Use the Paste tool to insert the current row from the Windows Clipboard. |
|
Use the Up tool to move a selected row up one position in the list of rows. |
|
Use the Down tool to move a selected row down one position in list of rows. |
Note: You can select multiple rows in the window and then apply the cut, copy, and paste functions to all of them. To select multiple rows, hold down the Ctrl key, and then with the cursor select the buttons that define the rows you want. Note that in the following illustration, the three rows in the center have been selected.